Mockoon 是一個桌面應用程式,用來模擬接收 API 請求並給予回應。
有好好的 API 不用,幹嘛要自己模擬? 如果有 API 可以使用確實不需要模擬,不過如果是 API 還沒開發好或是不能提供測試,這個時候就 Mockoon 就很方便了。 最常見的情況就是前端工程師需要使用 API 和後端溝通,但是後端還沒開發完畢,如果等到後端工程師寫完全部再開始串接 API,可能都已經到截止日期了,所以只好靠想像開發。或是後端工程師要串接其他系統,只有說明文件,也只能依靠經驗開發,實際串接 API 時再聽天由命。 不過通常我們至少都會先拿到 API 的文件,或是大致定好相關規格(如果連 API 規格都完全不知道那就真的沒辦法了...),這時候我們就可以依照規格建立模擬 API ,方便我們開發和測試,等有實際 API 可以串接的時候再替換網址,直接交卷。
如果是 Windows 10 或以上的朋友可以直接點選這個 Microsoft Store 的連結下載安裝
第一次進入會顯示歡迎訊息:
然後就會看到有現成的範本可以使用:
點選設定(Settings) > API URL 下方可以調整連接埠(port),例如筆者這裡改成 3333,左側環境名稱下方就可以馬上看到 port 有變化
點選到 Headers 頁籤,這裡的內容都會被加入到 API 回應的 Header 中,預設只會有一個,點選 add CORS headers 就會增加紅框內的這三個,用來告訴瀏覽器允許任何網頁和使用各種方法(Http Method)存取。
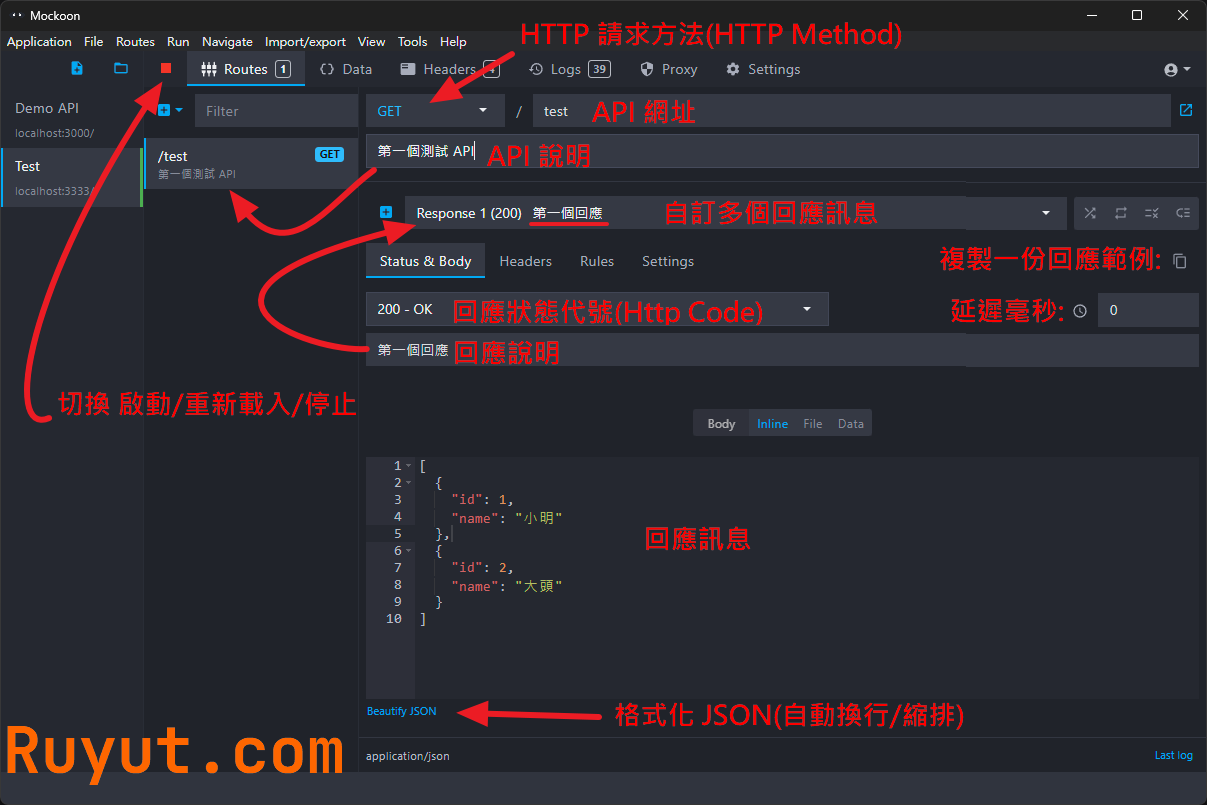
很遺憾的介面都是英文,不過筆者做了下面這張圖,應該可以很雜亂清楚的看到各個常用功能
上面的範例回應內容如下:
點選 啟動/重新載入/停止 的那顆按鈕, 在上面的範例中只要使用瀏覽器開啟下面這個網址就可以直接測試這個 API 了!
先到 Data 頁籤中點選「+」符號建立資料集,貼上剛剛的範例資料
回到 Routes 頁籤,點選「+」符號,選擇 CRUD route,點選下方的 SeIect a databucket for CRUD operations ,選擇剛剛建立的資料: user data
點選 啟動/重新載入/停止 的按鈕,這時候就已經建立好整套 CRUD 的 API 了,
註: 如果識別欄位不是「id」的話可以在介面上替換
回應:
回應:
請求:
回應 body 與請求相同,http code 為 201
請求:
回應 body 與請求相同,http code 為 200
請求:
回應
延伸閱讀:
JavaScript 使用 axios 操作 API 示範
參考資料:
mockoon
mockoon - CRUD routes
有好好的 API 不用,幹嘛要自己模擬? 如果有 API 可以使用確實不需要模擬,不過如果是 API 還沒開發好或是不能提供測試,這個時候就 Mockoon 就很方便了。 最常見的情況就是前端工程師需要使用 API 和後端溝通,但是後端還沒開發完畢,如果等到後端工程師寫完全部再開始串接 API,可能都已經到截止日期了,所以只好靠想像開發。或是後端工程師要串接其他系統,只有說明文件,也只能依靠經驗開發,實際串接 API 時再聽天由命。 不過通常我們至少都會先拿到 API 的文件,或是大致定好相關規格(如果連 API 規格都完全不知道那就真的沒辦法了...),這時候我們就可以依照規格建立模擬 API ,方便我們開發和測試,等有實際 API 可以串接的時候再替換網址,直接交卷。
安裝 Mockoon
進入到官網的下載頁面後依照作業系統版本下載如果是 Windows 10 或以上的朋友可以直接點選這個 Microsoft Store 的連結下載安裝
第一次進入會顯示歡迎訊息:
然後就會看到有現成的範本可以使用:
建立環境
一開始先點選 New environment ,選擇路徑建立檔案,側邊欄就會多了和剛剛建立的檔案同名的環境(Environments)點選設定(Settings) > API URL 下方可以調整連接埠(port),例如筆者這裡改成 3333,左側環境名稱下方就可以馬上看到 port 有變化
點選到 Headers 頁籤,這裡的內容都會被加入到 API 回應的 Header 中,預設只會有一個,點選 add CORS headers 就會增加紅框內的這三個,用來告訴瀏覽器允許任何網頁和使用各種方法(Http Method)存取。
建立單個 API
點選「+」符號選擇 HTTP route ,就可以建立新的模擬 API很遺憾的介面都是英文,不過筆者做了下面這張圖,應該可以很
上面的範例回應內容如下:
[
{
"id": 1,
"name": "小明"
},
{
"id": 2,
"name": "大頭"
}
]
點選 啟動/重新載入/停止 的那顆按鈕, 在上面的範例中只要使用瀏覽器開啟下面這個網址就可以直接測試這個 API 了!
http://localhost:3333/test
一次建立 CRUD API
在處理資料的 API 中很常使用到所有 CRUD (Create 建立、Read 讀取、Update 更新、Delete 刪除)的 API,都怪後端還沒把 API 開好,害我要自己模擬 API ,還要一個一個慢慢建立這麼多個 API,其實mockoon 提供了一個 CRUD route ,直接模擬整套 API!先到 Data 頁籤中點選「+」符號建立資料集,貼上剛剛的範例資料
回到 Routes 頁籤,點選「+」符號,選擇 CRUD route,點選下方的 SeIect a databucket for CRUD operations ,選擇剛剛建立的資料: user data
點選 啟動/重新載入/停止 的按鈕,這時候就已經建立好整套 CRUD 的 API 了,
| HTTP 方法 | URL | 請求內容 | 回應內容 |
|---|---|---|---|
| GET | /resources | 回傳所有資料 | |
| GET | /resources/:id | URL 放要取得的資料 id | 回傳指定 id 的資料 |
| POST | /resources | 新增一筆資料(如果沒有 id 自動產生UUID) | 回應新增的資料,狀態代號為 201 |
| PUT | /resources | 更新整個清單的資料 | 整個清單的資料 |
| PUT | /resources/:id | 更新(替換)指定 id 的資料 | 回傳指定 id 的資料 |
| PATCH | /resources | 整個清單變成物件,加入該欄位資料 | 整個清單的資料 |
| PATCH | /resources/:id | 更新(合併)指定 id 的資料 | 回傳指定 id 的資料 |
| DELETE | /resources | 刪除整個清單的內容 | 空物件 |
| DELETE | /resources/:id | 指定 id 的資料 | 空物件 |
註: 如果識別欄位不是「id」的話可以在介面上替換
範例
取得全部
GET http://localhost:3333/users回應:
[
{
"id": 1,
"name": "小明"
},
{
"id": 2,
"name": "大頭"
}
]
取得指定 id
GET http://localhost:3333/users/1回應:
{
"id": 1,
"name": "小明"
}
新增一筆
POST http://localhost:3333/users請求:
{
"id": 3,
"name": "小明",
"age": 18
}
回應 body 與請求相同,http code 為 201
更新指定資料
PUT http://localhost:3333/users/3請求:
{
"id": 3,
"name": "小明1",
"age": 19
}
回應 body 與請求相同,http code 為 200
部分更新指定資料
PUT http://localhost:3333/users/3請求:
{
"age": 20
}
回應
{
"id": 3,
"name": "小明1",
"age": 20
}
查看 API 紀錄
有的時候呼叫一直出現問題,不知道資料哪裡放錯了,可以切換到 Logs 頁籤,可以查看最近的 API 呼叫紀錄,傳入和回應紀錄都有延伸閱讀:
JavaScript 使用 axios 操作 API 示範
參考資料:
mockoon
mockoon - CRUD routes
 Mockoon 是一個桌面應用程式,用來模擬接收 API 請求並給予回應。
Mockoon 是一個桌面應用程式,用來模擬接收 API 請求並給予回應。











留言
張貼留言
如果有任何問題、建議、想說的話或文章題目推薦,都歡迎留言或來信: a@ruyut.com