TableLayoutPanel 是表格類型的布局物件,能夠整齊的排列其他物件,該如何動態指定寬度和高度呢?
在設定寬度和高度前我們先動態產生 TableLayoutPanel ,並使其能夠自動調整大小:
為了等等測試時能夠方便查看,顯示 TableLayoutPanel 的格線:
目前因為沒有內容,所以只有一欄,增加兩個 Label 做測試:
因為第一個 Lable 和 tableLayoutPanel 都有設定 AutoSize,所以 Label1 變大的同時左欄也自動變大,也因為左右大小會一樣,所以右側也變大
調整一下 Lable1 顯示的內容發現確實兩邊大小會一樣
在設定寬度和高度前我們先動態產生 TableLayoutPanel ,並使其能夠自動調整大小:
TableLayoutPanel tableLayoutPanel = new();
tableLayoutPanel.AutoSize = true;
this.Controls.Add(tableLayoutPanel);
為了等等測試時能夠方便查看,顯示 TableLayoutPanel 的格線:
tableLayoutPanel.CellBorderStyle = TableLayoutPanelCellBorderStyle.Single;
絕對寬度
設定左右兩欄(Column)寬度各 50 (兩欄所以 Column 就增加 2 個)
tableLayoutPanel.Width = 100;
tableLayoutPanel.ColumnStyles.Add(new System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Absolute, 50));
tableLayoutPanel.ColumnStyles.Add(new System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Absolute, 50));
目前因為沒有內容,所以只有一欄,增加兩個 Label 做測試:
Label label1 = new();
label1.Text = "label1 ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~";
label1.AutoSize = true; // 設定自動條整大小,方便測試
tableLayoutPanel.Controls.Add(label1, 0, 0);
Label label2 = new();
label2.Text = "label2";
tableLayoutPanel.Controls.Add(label2, 1, 0);
相對寬度
將左右兩個設為相同(各 50 %),一樣使用上面建立的兩個 Label 做測試:
// tableLayoutPanel.Width = 100;
tableLayoutPanel.ColumnStyles.Add(new System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, 50));
tableLayoutPanel.ColumnStyles.Add(new System.Windows.Forms.ColumnStyle(System.Windows.Forms.SizeType.Percent, 50));
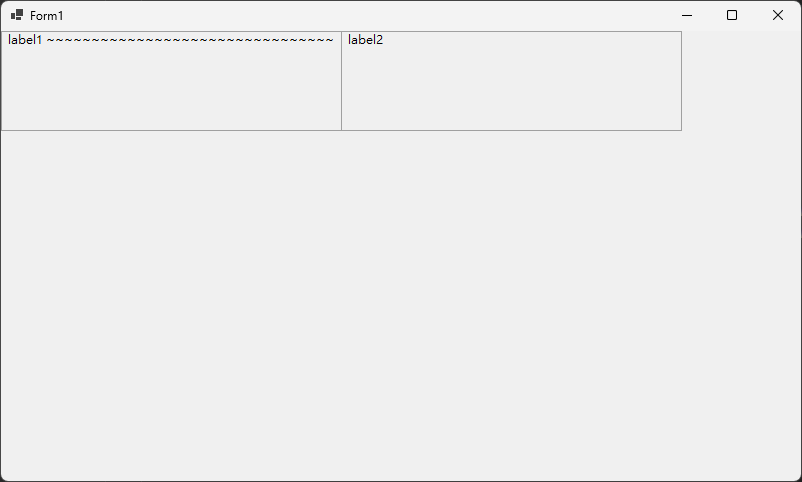
因為第一個 Lable 和 tableLayoutPanel 都有設定 AutoSize,所以 Label1 變大的同時左欄也自動變大,也因為左右大小會一樣,所以右側也變大
調整一下 Lable1 顯示的內容發現確實兩邊大小會一樣
動態設定高度
高度和寬度的用法差不多,只要把 Column 換成 Row 即可,上下兩個高度比例各 50% 的範例程式碼:
tableLayoutPanel.RowStyles.Add(new System.Windows.Forms.RowStyle(System.Windows.Forms.SizeType.Percent, 50));
tableLayoutPanel.RowStyles.Add(new System.Windows.Forms.RowStyle(System.Windows.Forms.SizeType.Percent, 50));



留言
張貼留言
如果有任何問題、建議、想說的話或文章題目推薦,都歡迎留言或來信: a@ruyut.com