在開始寫 C# 之前要先了解 OpenAPI 是什麼,不太清楚的可以先看看這篇:OpenAPI 和 Swagger 是什麼?他們是什麼關係?Swagger 規範和 Swagger 工具不同嗎?
在 C# 中要自動產生 OpenAPI(Swagger) 有兩大套件可以使用,分別是 Swashbuckle 和 NSwag ,筆者在本篇中將會使用 Swashbuckle 做示範。
為什麼會選擇 Swashbuckle 呢?因為在建立 ASP.NET Core Web API 時如果有勾選「啟用 OpenAPI 支援」,就會自動使用 Swashbuckle 套件。
有勾選的話專案建立完成時就已經自動安裝 Swashbuckle.AspNetCore 套件了。
註: Swashbuckle 有 Swashbuckle.AspNetCore 和 Swashbuckle.WebApi 兩個專案,後者是基於 .NET Framework 開發,已經很少在更新,我們要安裝的是前者,不過不用擔心太新, commit 和 star 數量都已經遠遠超過後者,可以放心的使用
在 Program.cs 檔案中新增下面這行:(在 var app = builder.Build(); 上方)
在 Program.cs 檔案中繼續新增下面這兩行:(在 var app = builder.Build(); 下方)
上面的程式碼會在開發時(依照啟動時的環境變數判斷)啟用 /swagger/v1/swagger.json 和 /swagger/index.html (只要開啟 /swagger 就會自動跳轉到 Swagger UI) , 如果一直沒有看到頁面的話可以先移出 if (app.Environment.IsDevelopment()) 試試看
swagger.json 檔案 (https://localhost:[port]/swagger/v1/swagger.json)
Swagger UI 頁面 (https://localhost:[port]/swagger/index.html)
因為筆者目前的專案沒有任何 API ,所以畫面上空空如也,出現「No operations defined in spec!」也是十分正常的。
註: Swagger UI 頁面是依據 swagger.json 檔案產生,要能夠正常使用 Swagger UI 頁面就要產生 swagger.json 檔案
開啟專案的 csproj 檔案,以筆者為例是 WebApplicationSwashbuckleTest.csproj,在裡面加入下方程式碼的第 7 和第 8 行即可
第 7 行是啟用 XML 註解產生 xml 檔案
啟用後沒有註解的類型和成員會顯示警告訊息,第 8 行就是隱藏這個警告訊息,如果不想要隱藏的也可以不用加上這一行
最後把上面增加的 builder.Services.AddSwaggerGen(); 替換為下面的程式碼即可
參考資料:
Microsoft.Learn - Get started with Swashbuckle and ASP.NET Core
在 C# 中要自動產生 OpenAPI(Swagger) 有兩大套件可以使用,分別是 Swashbuckle 和 NSwag ,筆者在本篇中將會使用 Swashbuckle 做示範。
為什麼會選擇 Swashbuckle 呢?因為在建立 ASP.NET Core Web API 時如果有勾選「啟用 OpenAPI 支援」,就會自動使用 Swashbuckle 套件。
有勾選的話專案建立完成時就已經自動安裝 Swashbuckle.AspNetCore 套件了。
註: Swashbuckle 有 Swashbuckle.AspNetCore 和 Swashbuckle.WebApi 兩個專案,後者是基於 .NET Framework 開發,已經很少在更新,我們要安裝的是前者,不過不用擔心太新, commit 和 star 數量都已經遠遠超過後者,可以放心的使用
安裝 Swashbuckle 套件和設定
先使用 NuGet 安裝 Swashbuckle.AspNetCore 套件,或是使用 .NET CLI 執行以下指令安裝
dotnet add package Swashbuckle.AspNetCore
在 Program.cs 檔案中新增下面這行:(在 var app = builder.Build(); 上方)
builder.Services.AddSwaggerGen();
在 Program.cs 檔案中繼續新增下面這兩行:(在 var app = builder.Build(); 下方)
if (app.Environment.IsDevelopment())
{
app.UseSwagger(); // json 檔案
app.UseSwaggerUI(); // Swagger UI 頁面
}
上面的程式碼會在開發時(依照啟動時的環境變數判斷)啟用 /swagger/v1/swagger.json 和 /swagger/index.html (只要開啟 /swagger 就會自動跳轉到 Swagger UI) , 如果一直沒有看到頁面的話可以先移出 if (app.Environment.IsDevelopment()) 試試看
swagger.json 檔案 (https://localhost:[port]/swagger/v1/swagger.json)
Swagger UI 頁面 (https://localhost:[port]/swagger/index.html)
因為筆者目前的專案沒有任何 API ,所以畫面上空空如也,出現「No operations defined in spec!」也是十分正常的。
註: Swagger UI 頁面是依據 swagger.json 檔案產生,要能夠正常使用 Swagger UI 頁面就要產生 swagger.json 檔案
啟用 XML 註解
各 API 的說明內容基本上都要使用 C# 程式中的註解(在註解中可以使用 xml 標記)產生的 xml 檔案來替自動產生的 OpenAPI 文件補充註解開啟專案的 csproj 檔案,以筆者為例是 WebApplicationSwashbuckleTest.csproj,在裡面加入下方程式碼的第 7 和第 8 行即可
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>net6.0</TargetFramework>
<Nullable>enable</Nullable>
<ImplicitUsings>enable</ImplicitUsings>
<GenerateDocumentationFile>true</GenerateDocumentationFile>
<NoWarn>$(NoWarn);1591</NoWarn>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="Swashbuckle.AspNetCore" Version="6.4.0" />
</ItemGroup>
</Project>
第 7 行是啟用 XML 註解產生 xml 檔案
啟用後沒有註解的類型和成員會顯示警告訊息,第 8 行就是隱藏這個警告訊息,如果不想要隱藏的也可以不用加上這一行
最後把上面增加的 builder.Services.AddSwaggerGen(); 替換為下面的程式碼即可
builder.Services.AddSwaggerGen(options =>
{
// using System.Reflection;
var xmlFilename = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
options.IncludeXmlComments(Path.Combine(AppContext.BaseDirectory, xmlFilename));
});
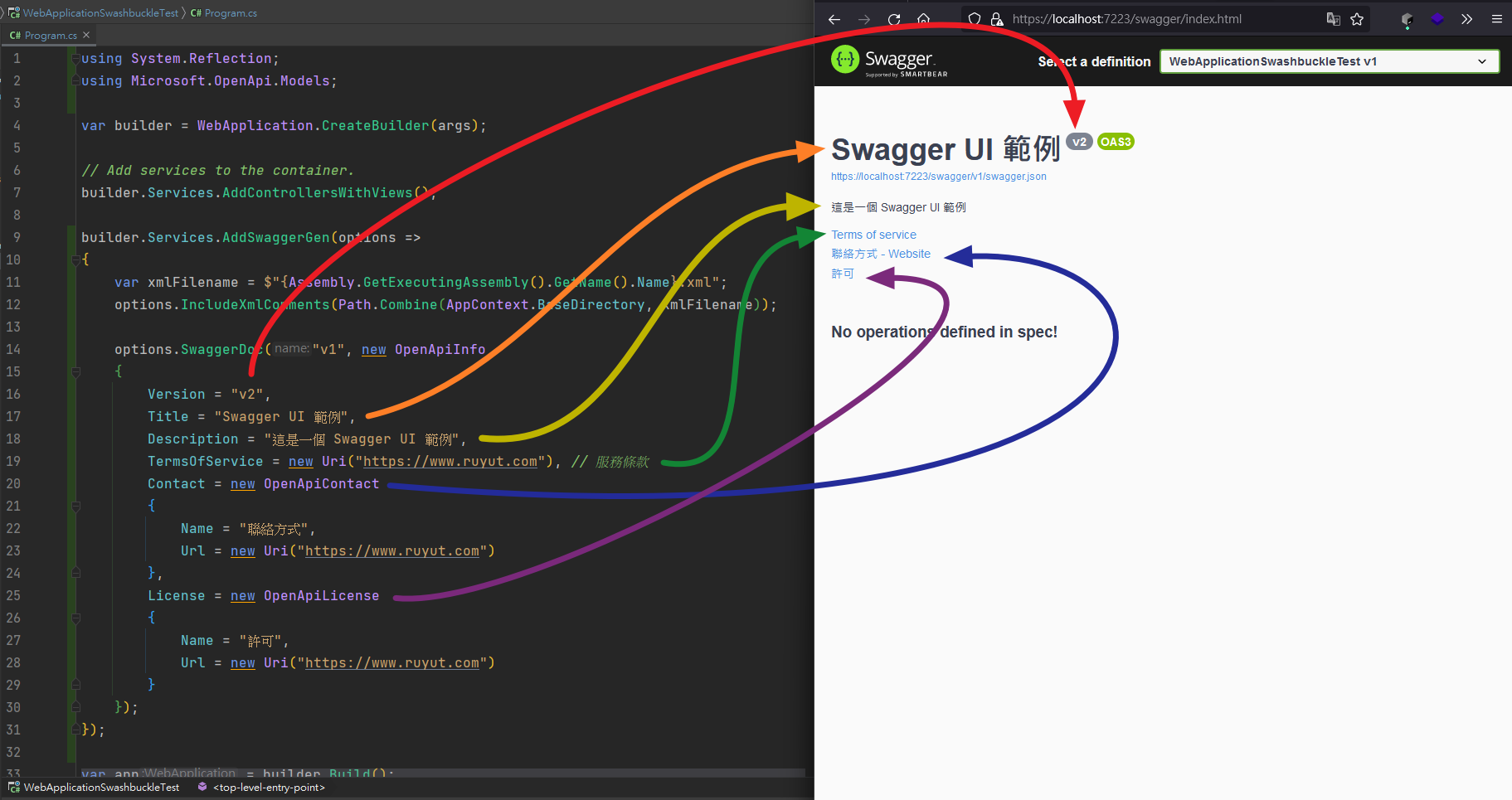
修改 Swagger UI 資訊
雖然目前還沒寫 API,但是我們可以先修改資訊欄的部分,一樣在 AddSwaggerGen 的部分修改即可,放上程式碼和對應的位置圖片
builder.Services.AddSwaggerGen(options =>
{
var xmlFilename = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
options.IncludeXmlComments(Path.Combine(AppContext.BaseDirectory, xmlFilename));
options.SwaggerDoc("v1", new OpenApiInfo
{
Version = "v1",
Title = "Swagger UI 範例",
Description = "這是一個 Swagger UI 範例",
TermsOfService = new Uri("https://www.ruyut.com"), // 服務條款
Contact = new OpenApiContact
{
Name = "聯絡方式",
Url = new Uri("https://www.ruyut.com")
},
License = new OpenApiLicense
{
Name = "許可",
Url = new Uri("https://www.ruyut.com")
}
});
});
參考資料:
Microsoft.Learn - Get started with Swashbuckle and ASP.NET Core
 在開始寫 C# 之前要先了解 OpenAPI 是什麼,不太清楚的可以先看看這篇:
在開始寫 C# 之前要先了解 OpenAPI 是什麼,不太清楚的可以先看看這篇:



留言
張貼留言
如果有任何問題、建議、想說的話或文章題目推薦,都歡迎留言或來信: a@ruyut.com