Oh My Posh 有支援 json、yaml、toml 等多種格式,本文使用 json 格式介紹。
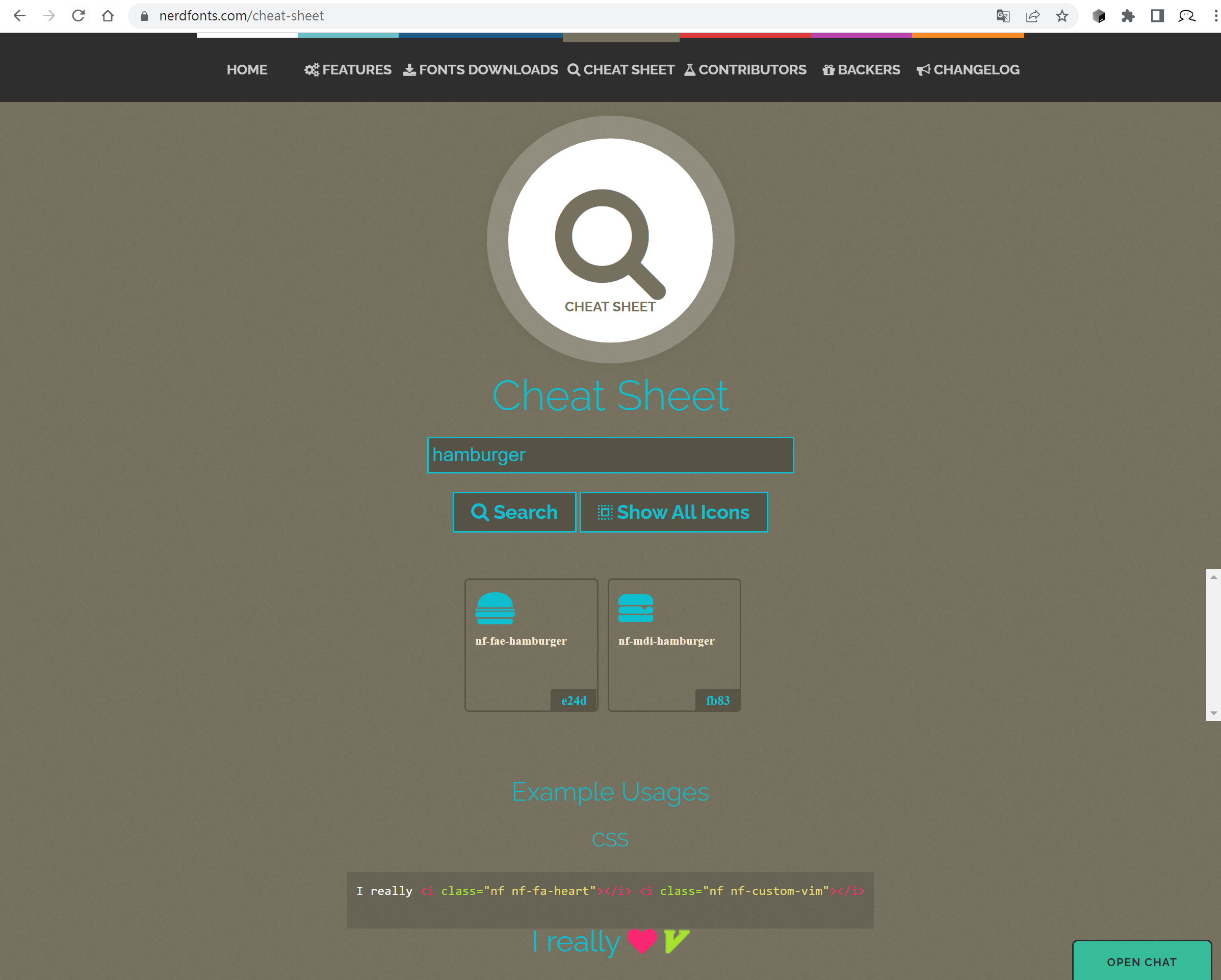
如果有依照上一篇 使用 Oh My Posh 美化 Windows 指令視窗 中的步驟使用 Nerd Fonts 字體的話,可以在官網中找找看裡面有沒有喜歡的 icon
例如筆者就在這裡找到了漢堡的小圖示,在圖片的右下角有說明編碼為 e24d,所以只要在設定檔中輸入 \ue24d 即可顯示該小圖示
筆者目前是使用 amro 這個主題來做修改,筆者想要將原本使用者名稱前面的人頭圖案和後面的 on 文字替換掉,筆者修改的位置如下
(如果有調整過的記得替換為自己的設定檔路徑和檔案名稱)
經過精密(?)的調整後,筆者決定使用如下的樣式:
使用下列指令將會「使用記事本開啟 PowerShell 終端機的設定檔」
若記事本出現下面的「找不到指定的路徑」,則代表未曾建立過 PowerShell 設定檔
預設是建立在「文件」資料夾下的 WindowsPowerShell\Microsoft.PowerShell_profile.ps1 ,可以透過直接輸入下面這行來直接建立:
在裡面輸入這行:
註:因為之前也有在裡面新增過 "oh-my-posh init pwsh ... "的設定,記得把之前的(上一篇中新增的)刪掉
這樣以後開啟時就會自動使用設定檔了!
註: 若出現「因為這個系統上已停用指令碼執行,所以無法載入 C:\Users\ruyut\Documents\WindowsPowerShell\Microsoft.PowerShell_profil e.ps1 檔案。」等錯誤訊息,可以查看這篇來解決
參考資料:
Microsoft.Learn - about_Profiles
Microsoft.Learn - New-Item
建立 oh my posh 設定檔
我們可以自己建立新的設定檔,也可以使用預設的設定檔。從模仿開始來學習總是比較容易。在上一篇 使用 Oh My Posh 美化 Windows 指令視窗中我們已經挑選了自己想要的設定檔來使用,我們可以將當前使用的設定資料匯出
oh-my-posh config export --output ~/.mytheme.omp.json
修改設定檔內容
具體的設定內容可以查看官方網站的說明,或是多匯出幾個主題的檔案相互比對,筆者這裡示範替換小圖示如果有依照上一篇 使用 Oh My Posh 美化 Windows 指令視窗 中的步驟使用 Nerd Fonts 字體的話,可以在官網中找找看裡面有沒有喜歡的 icon
例如筆者就在這裡找到了漢堡的小圖示,在圖片的右下角有說明編碼為 e24d,所以只要在設定檔中輸入 \ue24d 即可顯示該小圖示
筆者目前是使用 amro 這個主題來做修改,筆者想要將原本使用者名稱前面的人頭圖案和後面的 on 文字替換掉,筆者修改的位置如下
在當前指令視窗使用設定檔
修改完成後要查看只要使用下面這行就可以使用指定的設定檔載入 oh my posh(如果有調整過的記得替換為自己的設定檔路徑和檔案名稱)
oh-my-posh init pwsh --config "~/.mytheme.omp.json" | Invoke-Expression
經過精密(?)的調整後,筆者決定使用如下的樣式:
設定開啟終端機時自動以自訂設定檔啟用 oh my posh
筆者將檔案重新命名為:「.ruyut.omp.json」使用下列指令將會「使用記事本開啟 PowerShell 終端機的設定檔」
notepad $Profile
若記事本出現下面的「找不到指定的路徑」,則代表未曾建立過 PowerShell 設定檔
預設是建立在「文件」資料夾下的 WindowsPowerShell\Microsoft.PowerShell_profile.ps1 ,可以透過直接輸入下面這行來直接建立:
New-Item -Path $profile -ItemType "file" -Force
在裡面輸入這行:
註:因為之前也有在裡面新增過 "oh-my-posh init pwsh ... "的設定,記得把之前的(上一篇中新增的)刪掉
oh-my-posh init pwsh --config "~/.ruyut.omp.json" | Invoke-Expression
這樣以後開啟時就會自動使用設定檔了!
註: 若出現「因為這個系統上已停用指令碼執行,所以無法載入 C:\Users\ruyut\Documents\WindowsPowerShell\Microsoft.PowerShell_profil e.ps1 檔案。」等錯誤訊息,可以查看這篇來解決
參考資料:
Microsoft.Learn - about_Profiles
Microsoft.Learn - New-Item





留言
張貼留言
如果有任何問題、建議、想說的話或文章題目推薦,都歡迎留言或來信: a@ruyut.com