筆者在使用 graphics.DrawLines 繪圖時,發現只要夾角角度過小,夾角的點就不會是繪圖時指定的點,和實際的點相比會發生偏移,於是筆者使用 DrawLines 一次畫兩條線和使用 DrawLine 分兩次畫線比對,程式碼如下:
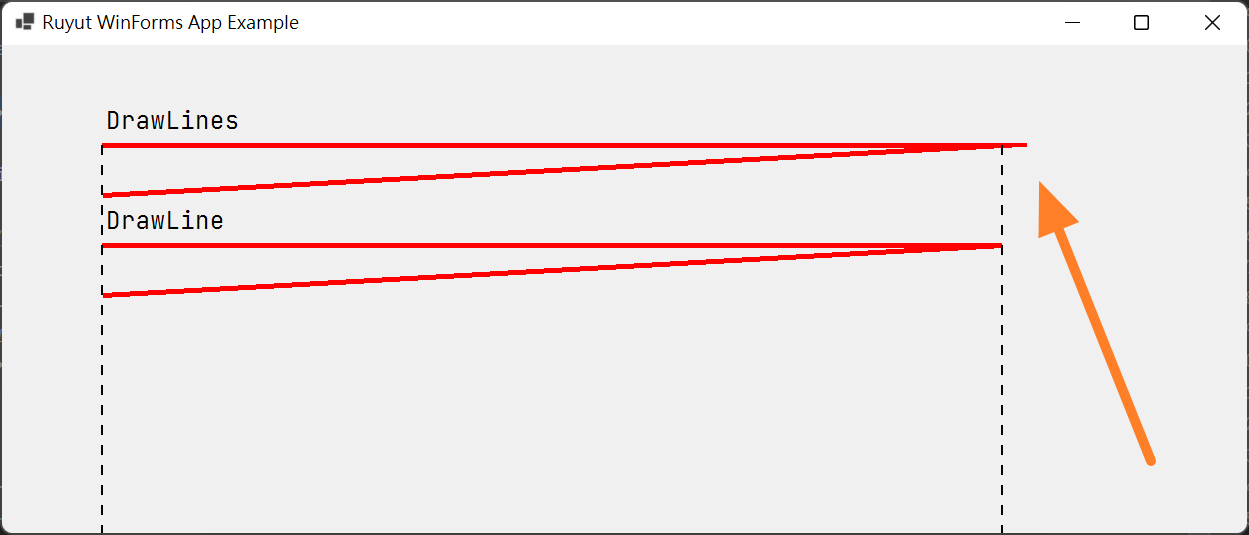
繪圖結果如下:
可以發現使用 DrawLines 繪製的第二個點確實有偏移,研究後才發現原來是 Pen 的 LineJoin 屬性所造成的,LineJoin 列舉總共有 4 個值:
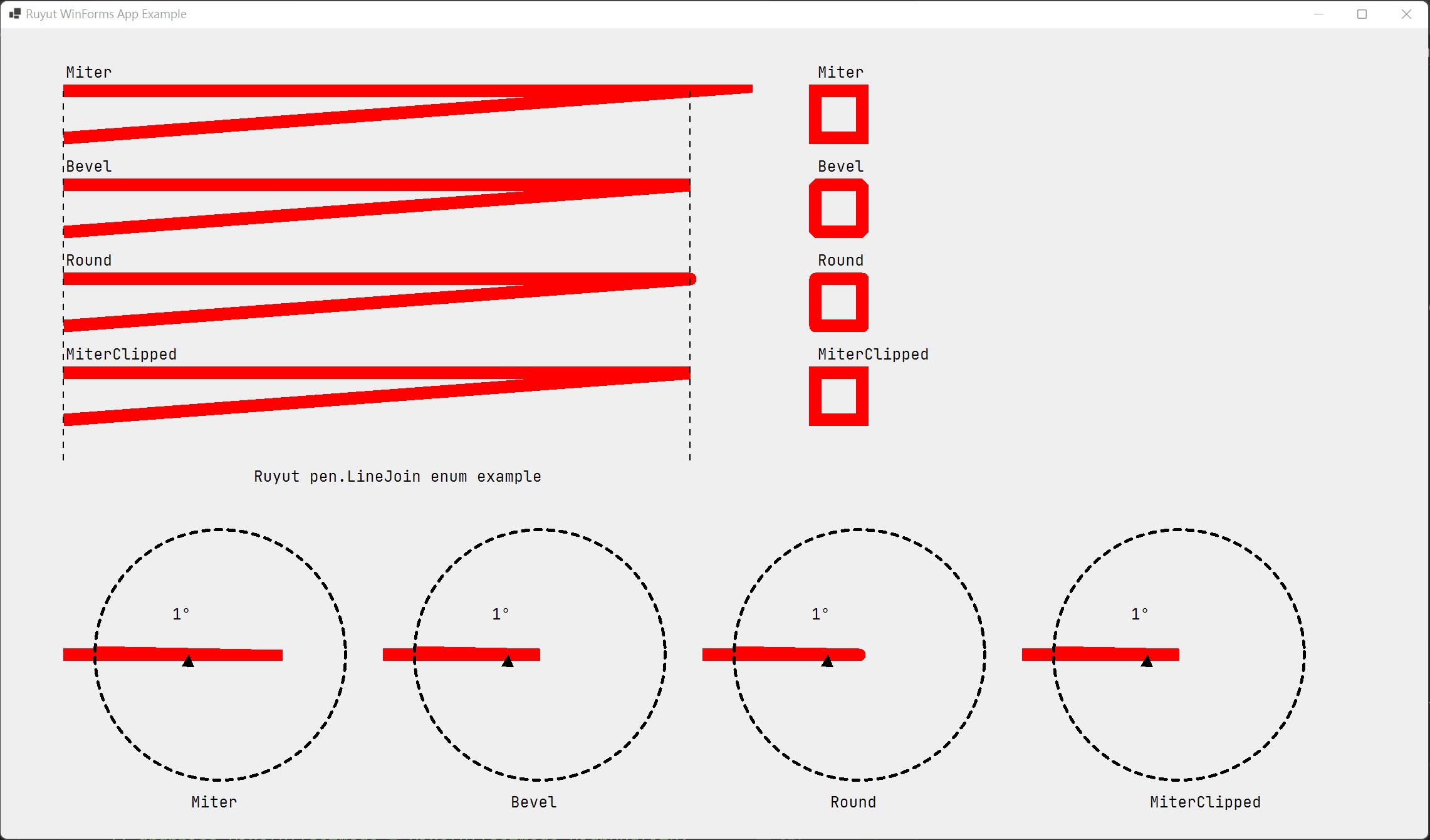
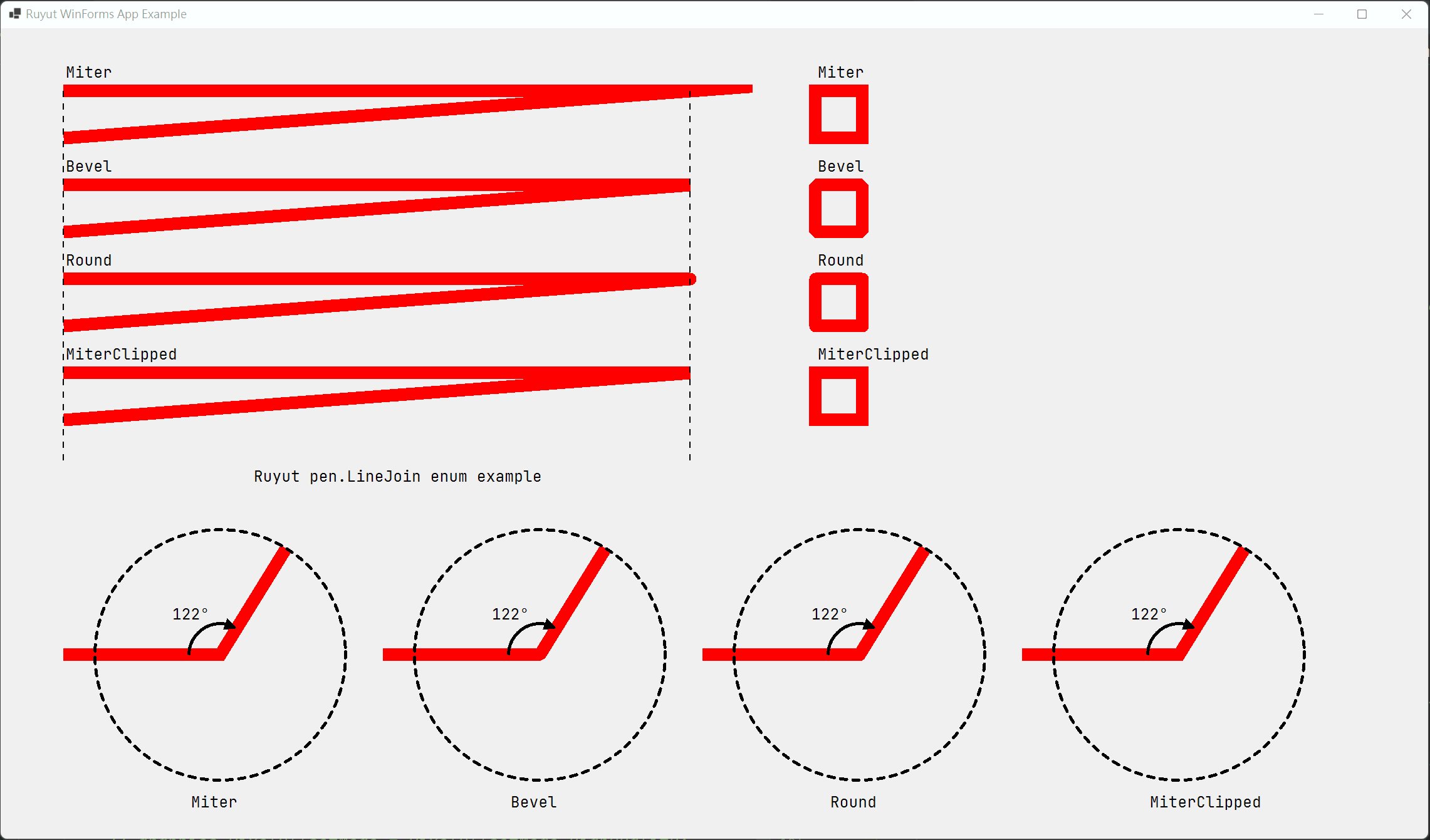
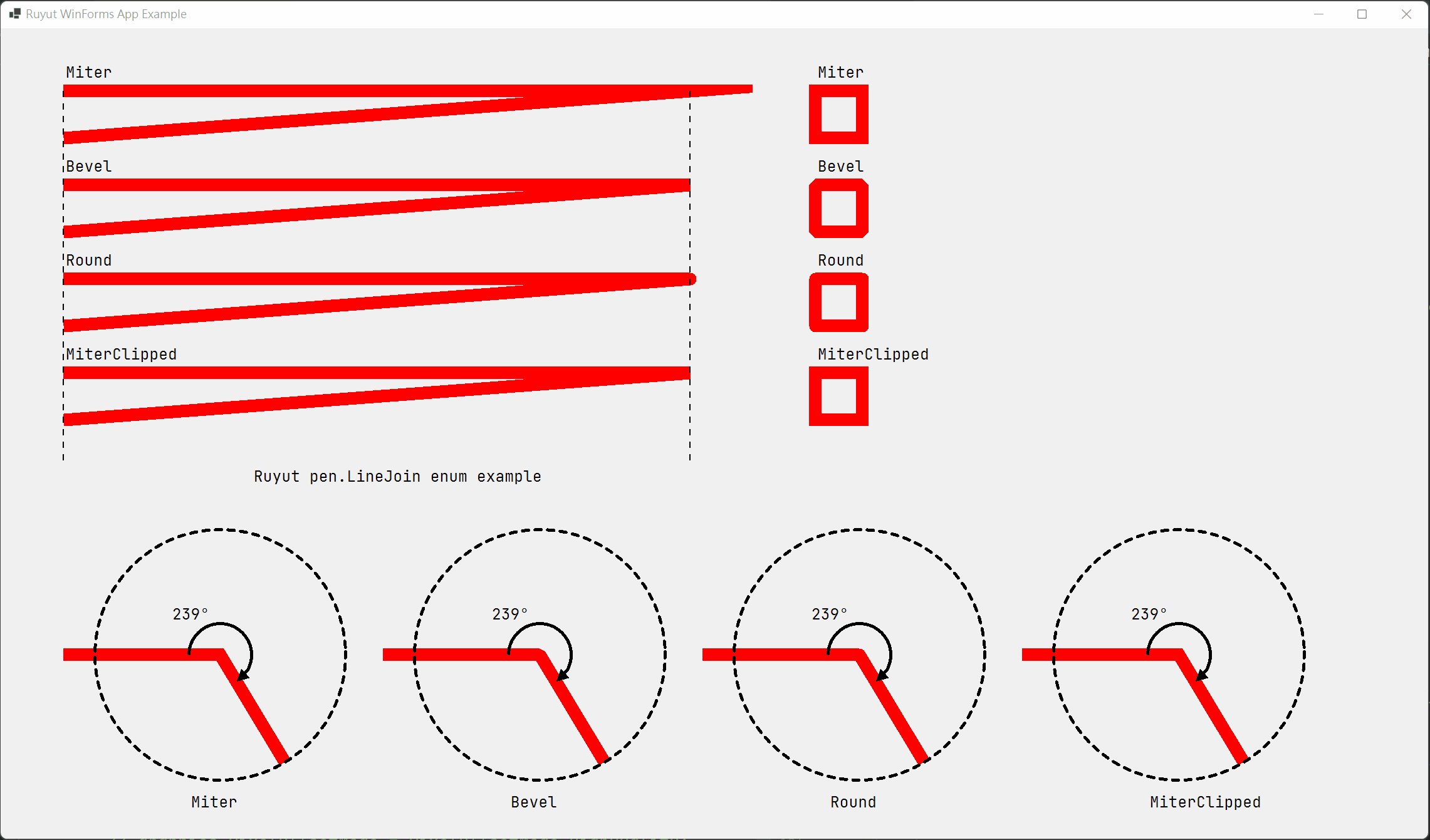
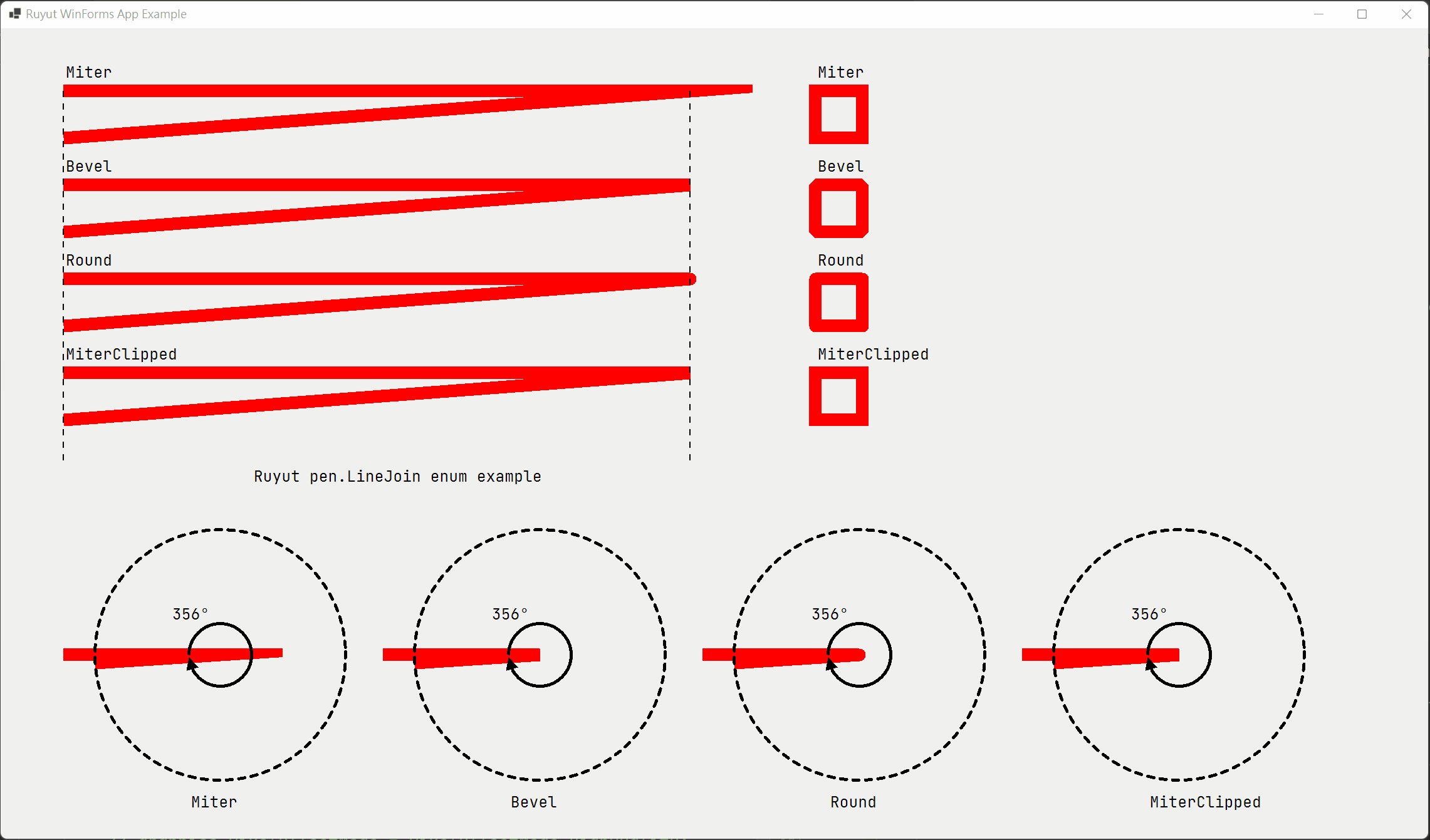
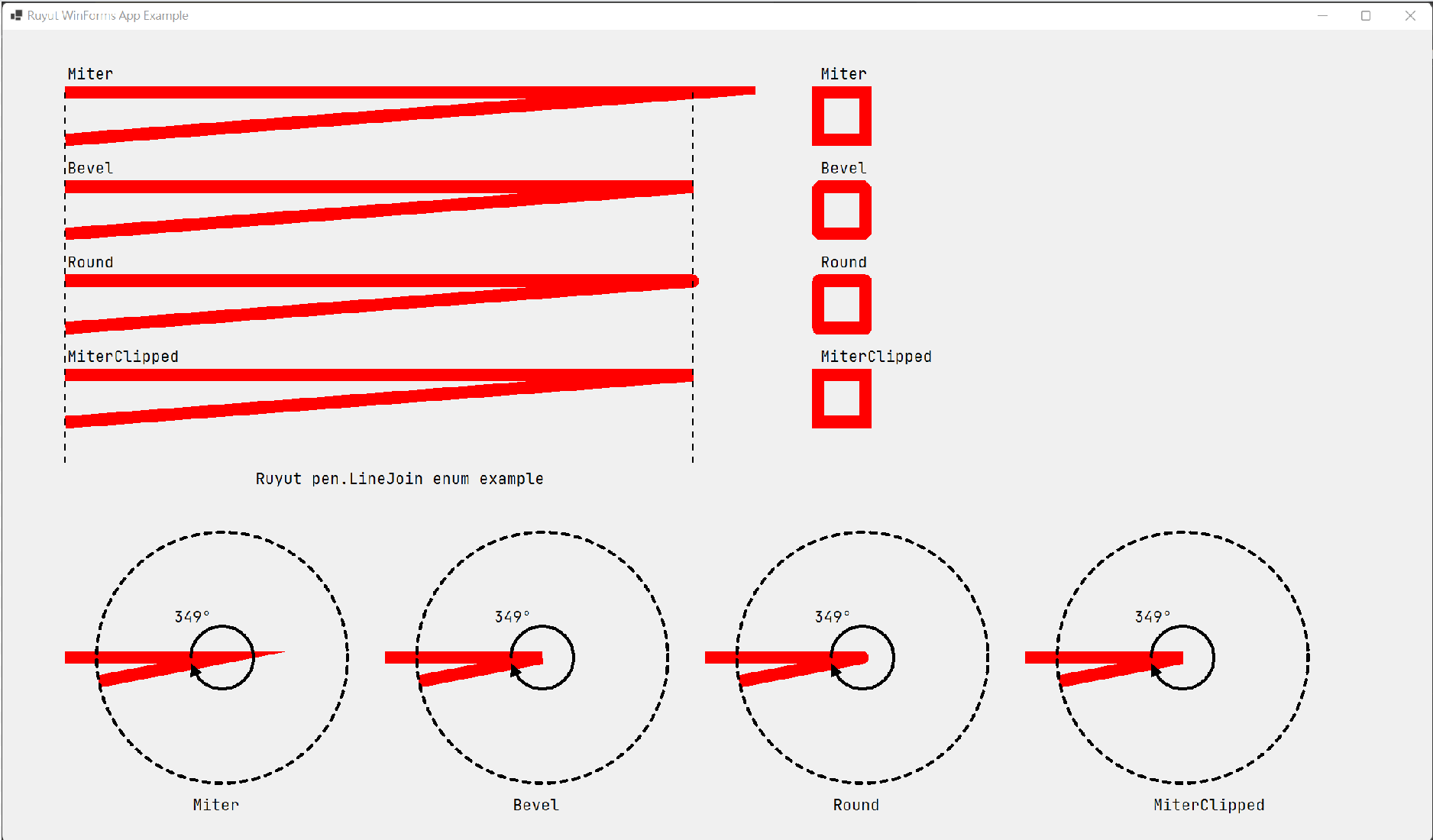
為了方便查看,筆者將 LineJoin 的四種都繪製了一遍,請見下方 gif:
另外 MiterClipped 看起來好像不會偏移,但是可以看到大概在 345 度左右 MiterClipped 還是有偏移的斜角
但是在 349 度左右偏移的斜角就消失,變成和 Bevel 一樣,所以 MiterClipped 實際上介於 Miter 和 Bevel 中間,只有在特定角度會發生偏移
結論:在 C# 使用 DrawLines 繪製線段時某些點偏移就是因為畫筆(Pen) 的 LineJoin 屬性預設是 Miter,想要避免這個情況只要把 LineJoin 設為 Bevel (斜角) 或 Round (圓角) 即可
備註:嚴格來說這並不是所謂的「偏移」,只是繪圖時處理重疊線段的不同繪製方式而已,只是因為和預期的不同,所以筆者在這篇文章中使用「偏移」來方便說明。
var pen1 = new Pen(Color.Red, 5);
graphics.DrawLines(
pen1,
new Point[]
{
new Point(100, 100),
new Point(1000, 100),
new Point(100, 150),
}
);
graphics.DrawLine(pen1,100,200,1000,200);
graphics.DrawLine(pen1,100,250,1000,200);
繪圖結果如下:
可以發現使用 DrawLines 繪製的第二個點確實有偏移,研究後才發現原來是 Pen 的 LineJoin 屬性所造成的,LineJoin 列舉總共有 4 個值:
public enum LineJoin
{
Miter = 0,
Bevel = 1,
Round = 2,
MiterClipped = 3
}
為了方便查看,筆者將 LineJoin 的四種都繪製了一遍,請見下方 gif:
另外 MiterClipped 看起來好像不會偏移,但是可以看到大概在 345 度左右 MiterClipped 還是有偏移的斜角
但是在 349 度左右偏移的斜角就消失,變成和 Bevel 一樣,所以 MiterClipped 實際上介於 Miter 和 Bevel 中間,只有在特定角度會發生偏移
結論:在 C# 使用 DrawLines 繪製線段時某些點偏移就是因為畫筆(Pen) 的 LineJoin 屬性預設是 Miter,想要避免這個情況只要把 LineJoin 設為 Bevel (斜角) 或 Round (圓角) 即可
備註:嚴格來說這並不是所謂的「偏移」,只是繪圖時處理重疊線段的不同繪製方式而已,只是因為和預期的不同,所以筆者在這篇文章中使用「偏移」來方便說明。
 筆者在使用 graphics.DrawLines 繪圖時,發現只要夾角角度過小,夾角的點就不會是繪圖時指定的點,和實際的點相比會發生偏移,於是筆者使用 DrawLines 一次畫兩條線和使用 DrawLine 分兩次畫線比對,程式碼如下:
筆者在使用 graphics.DrawLines 繪圖時,發現只要夾角角度過小,夾角的點就不會是繪圖時指定的點,和實際的點相比會發生偏移,於是筆者使用 DrawLines 一次畫兩條線和使用 DrawLine 分兩次畫線比對,程式碼如下:



留言
張貼留言
如果有任何問題、建議、想說的話或文章題目推薦,都歡迎留言或來信: a@ruyut.com