之前開發Android都是使用指令式程式設計(Imperative programming)
現在新的Jetpack Compose是宣告式程式設計(Declarative programming)
他們差別在哪裡?
好像有點太抽象,舉個例子
以前要先在xml拖拉物件,在Java或Kotlin中宣告物件,使用findViewById()綁定兩者,然後使用setText()把資料更新上去
而宣告式程式設計讓我們只要在Kotlin上宣告後,就會自動幫我們更新資料,不需要手動更新
並且資料的變更我們也不用煩惱,直接幫我們監視物件狀態,自動重繪

|
| Jetpack Compose的狀態管理簡化許多流程 |
以前要如何解決手機手機螢幕旋轉資料被銷毀的問題?
在Android中螢幕旋轉會經歷以下生命週期:
onPause → onStop → onDestroy → onCreate → onSrart → onResume
所以很容易出現螢幕旋轉完資料就不見,甚至App直接崩潰
一般有三種解決方式:
- 禁止旋轉
- 跳過生命週期,如設定 android:configChanges
- 記住狀態,透過LiveData 與 ViewModel,然後再綁定狀態和註冊監視(observe)
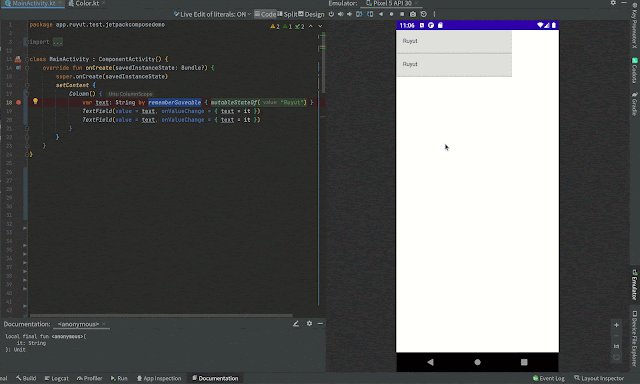
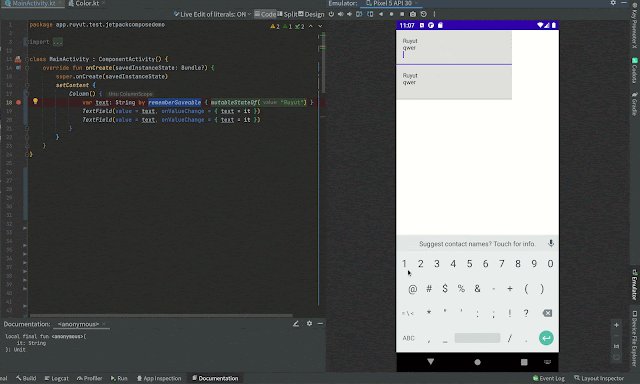
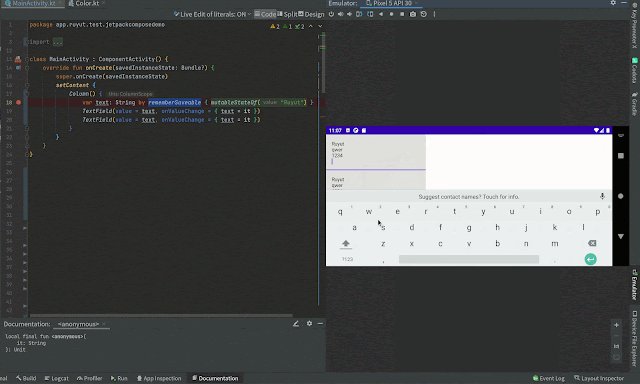
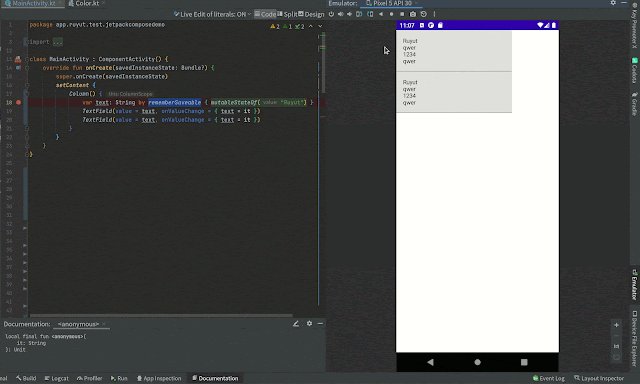
而現在因為Kotlin的屬性委託(Delegated properties)只要改rememberSaveable就可以了
既然提到綁定,那Android本來就已經有DataBinding,那Compose是不是就只是簡化程式碼的撰寫?
但 DataBinding 只能更新資料,而新的 Jetpack
Compose 可是連界面的結構都可以更新,
例如以前只要物件不是動態產生,就要透過setVisibility(GONE)來隱藏物件,無法刪除
兩者的差距:
指令式程式設計需要手動更改物件,很容易增加出錯的可能性,如果同一筆資料在多個地方呈現,則很容易忘記更新所有應該要顯示的物件,也可能不小心更新某個已被刪除的物件,就會產生錯誤,導致軟體維護的複雜度會隨者需要更新的頁面和物件數量成倍的增加。
宣告式程式設計大大減少了程式開發需要自行實現的細節,減少出錯的可能,也讓物件結構越來越靈活
並且在Jetpack
Compose中也有一些增加效能的方式,例如它不會更新整個螢幕,而是指更新有變更的螢幕區塊。
結語:
宣告式程式設計是未來的趨勢,幾乎所有都開始轉向宣告式UI設計,例如SwiftUI、Flutter等
就我個人的看法,和以前相比,Jetpack
Compose真的更加方便、簡化了很多繁瑣的事情、也更好用。
但是這也代表多了非常多要學習的,以前那套很多都不管用,並且也因為使用了許多Kotlin新的特性,強迫大家離開Java,不再可以二選一
而且聽說因為Jetpack Compose和Android的依賴不高,未來也可以跨平台
如果對Jetpack Compose感興趣,別猶豫,現在就開始!


留言
張貼留言
如果有任何問題、建議、想說的話或文章題目推薦,都歡迎留言或來信: a@ruyut.com